如何提升小程序的打開速度?圖片、代碼、后端配置都需要!
昨天同事說,客戶小程序下拉的加載更多內容,等了3秒才加載出來,實在是太慢了。而另外一個客戶的小程序,下拉1秒就加載出來了。雖然只相差了2秒,但是這2秒給用戶帶來的體驗,簡直是千差萬別。現在的用戶可沒那么多耐心,都希望是秒開。針對小程序的加載速度,今天我來做一個全面的解決方案。
我從小程序外部配置和內部配置(登錄微信小程序后臺可以進行的配置)兩個方面一起解決。首先我來講解外部配置。我們需要結合下面的多種方法進行“徹底”解決。
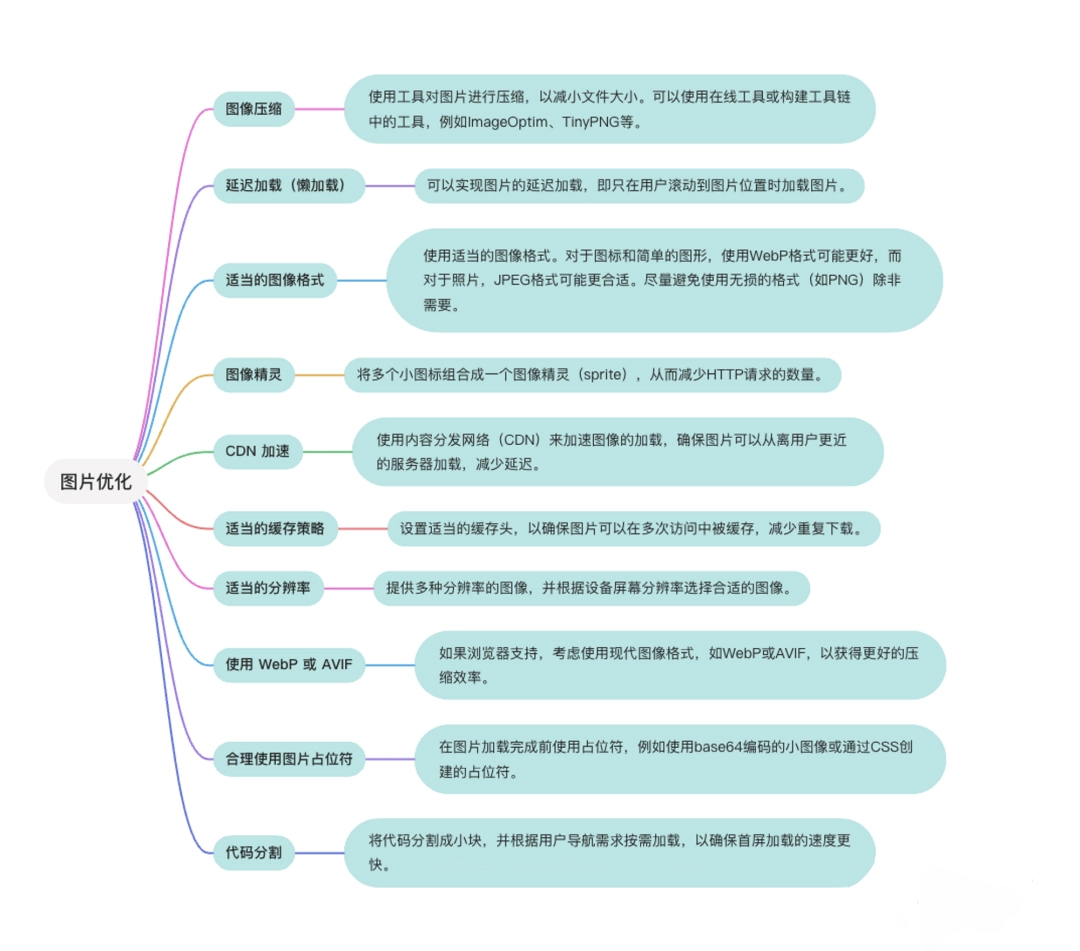
小程序圖片及代碼加載優化:

優化1:jpg轉webp格式。使用webp格式的圖片首先我們知道,在小程序中是支持webp格式的圖片的,所以我們可以將圖片轉換為webp格式,這樣可以減少圖片體積,提升加載速度。 公司使用的阿里云oss進行圖片存儲,阿里云oss是支持格式轉換的,只需要在圖片url后面加一定的參數即可,我們可以給圖片后面加上?x-oss-process=image/format,webp即可。我用壓縮網站把jpg轉換為webp之后,從1595kb變成了390kb,圖片大幅減小了!尤其是圖片比較多的情況,這種方法非常非常適用!
優化2:代碼實現oss圖片壓縮。根據需求設置適當的分辨率阿里云oss支持在圖片后面加上參數來設置圖片的分辨率,image標簽圖片寬度均為小程序圖片默認寬度;即為width: 320px;,所以我們可以給圖片url后面加上/resize,w_320即可,其中w_320表示圖片寬度為320px。圖片大小大幅度減少!加載速度提升了5倍!針對不同的網絡環境,可以寫一個檢測用戶網絡狀態的方法,在不同的網絡環境下加載不同分辨率的圖片。
優化3:使用雪碧圖。寫前端代碼的小伙伴都知道,原來我們適用backgroud-position的時候,會加載一張很多icon拼接在一起的圖片,然后用top,left的相對定位調取對應的圖片,這樣做的目的是可以減少請求,假設一個小程序會調用100個圖標,如果每個圖標的地址都不一樣,那么就需要調用100次,如果用一張雪碧圖,那么調用一次就保存到緩存里面,加載的速度會大大加快。
小程序后臺功能配置優化:
很多小伙伴不知道,在微信小程序的后臺也有對應的小程序加載優化選項。我們只要開通配置上面的選項,就會讓我們小程序“提速”不少。我接著前面的優化序號進行編寫。
優化4:數據周期性更新。登錄小程序的管理后臺之后,點擊左側開發管理,右側->服務器域名配置下面。找到數據更新周期功能。開啟功能后,小程序可在后臺每隔12小時下載數據到本地,使小程序在弱網或無網條件下也可以正常使用。周期性更新能夠在用戶未打開小程序的情況下,也能從服務器提前拉取數據,當用戶打開小程序時可以更快地渲染頁面,減少用戶等待時間,增強在弱網條件下的可用性。
優化5:數據預拉取。在數據周期性更新下面,找到數據預拉取。開啟功能后,在用戶打開小程序時,小程序可提前拉取所需要的數據,從而提升小程序的加載速度。預拉取能夠在小程序冷啟動的時候通過微信后臺提前向第三方服務器拉取業務數據,當代碼包加載完時可以更快地渲染頁面,減少用戶等待時間,從而提升小程序的打開速度 。
有關小程序的制作,上架,價格,優化等相關問題,請與成都小火軟件公司在線客服溝通。

文章來源網址:http://www.shmme.net/archives/xiaochengxukaifa/1225,轉載請注明出處!

精選案例
推薦文章
Core competence
高質量軟件開發公司-成都小火科技
多一套方案,多一份選擇
聯系小火科技項目經理,免費獲取專屬《項目方案》及開發報價
咨詢相關問題或預約面談,可以通過以下方式與我們聯系
業務熱線 191-1355-1853
 191-1355-1853
191-1355-1853